
本文说明
博主最近在学习Express.js,里面涉及到Pug,Stylus和Bootstrap的使用。为了使文章主题专一,故而把有关这三者的基本知识点另外写成本文。
本文在写作过程中主要参阅了下面这些资料:
- 一文
- 一书
Pug简介
,原名Jade,是一款模版引擎(及对应的模版语言)。如果你熟悉像Express.js这样的网络应用框架,那么就会知道模板引擎负责的是动态渲染视图(也就是HTML文件)的。Pug与其他大多数模板引擎最大的不同在于它独特的语法,能够让开发者更加快速地编写模板文件。下文将对其语法做简略的介绍。
Stylus简介
Stylus是什么?
Stylus是CSS预处理器/框架,也是一套样式语言。这是非常学院气的定义。简单来说,Stylus就是威力加强版的CSS,它给CSS加入了变量、运算、代码重用等等特性,能大大提高前端工程师的效率和幸福感。
为什么选用Stylus?
Stylus是目前流行的三大CSS预处理器中的一个,另外两个分别是Less和Sass。它们大致功能相似:让开发者高效地编写生成CSS文件。那么为什么博主从中选择Stylus呢?
主要的原因如下:
- Stylus是基于Node.js的。而且:
- Stylus提供有一套。这对于大多数前端工程师来说,他们可以继续施展已经熟悉了的JavaScript的技能,避免更多的学习成本。相比起来,Sass需要Ruby;而Less虽然在上面这两条与Stylus相同,但是:
- Stylus的语法更加简洁,不需要CSS里的花括号、冒号、逗号、分号;同时向后兼容CSS语法,甚至可以混用两套语法。另外,虽然Bootstrap是主要偏重于Less和Sass,不过:
- Stylus有Bootstrap的转接库(port)。
- Stylus还有一个非常小而强大的库:,其中有很多有用的组件(component)和植件(mixin)。
Stylus的语法
Stylus的语法这里不做太多的介绍:它的基本语法就是CSS去掉花括号冒号逗号(见下文),高级语法有兴趣的话请到学习。
Bootstrap简介
Bootstrap是由Twitter开发的一款前段框架。它最大的特点是以移动设备优先,其响应式样式能够自适应于台式机、平板电脑和手机。加上众多强大而美观的内置组件,Bootstrap极大地促进了开发人员的效率。
应用实例
下面我们通过一个简单的实例来展示一下三者的基本用法。
配置项目环境
首先确认安装好了npm。
新建项目文件夹jbs,这是项目的根目录,下文中的命令行命令,如未另行说明,都是在该地址下执行的。在其下另建css,styl及views三个文件夹。
安装Pug
$ npm install -g pug
之后运行pug --version正确显示版本号则表示安装成功。请注意,为了方便,这里是全局安装,Mac和Linux用户请在该命令前加sudo。在具体的项目开发时,也可以选择仅在目前项目下安装(去掉-g)。
安装Stylus
Stylus的源码托管在Github上,你可以选择从源码安装。但更好更简单的方法是,先安装好npm,然后全局安装:
$ npm install -g stylus
安装成功的话,运行stylus --version会显示版本信息。
Pug的基本用法
本节利用一个Hello World页面来简单介绍下Pug的基本用法。
在views下新建layout.pug文件,写入以下代码:
doctype htmlhtml(lang="en") head title | First Jade body h1 Hello World!
这就是一个简单的Pug模版文件。打开命令行,我们可以用以下命令来将其编译成HTML文件。
$ pug --pretty views/layout.pug
运行之后,views文件夹里会出现一个layout.html文件,用编辑器打开可以看到其内容为:
First Jade Hello World!
而用浏览器打开的话(这里使用Chrome),则页面效果为:

这里涉及到的Pug语法点有:
- Pug依靠缩进来表示元素之间的嵌套关系,免去了大小于号和结束标签
- 依靠圆括号来为元素设定属性,例如
html(lang="en") - 为元素设定单行文本内容的两种方式:
- 另起一行,一层缩进,在文本前加一个
|(pipe符号),两者之间可有一个空格 - 不另起行,将元素名和文本内容间用一个空格分开
- 另起一行,一层缩进,在文本前加一个
由于方便,在设定单行文本内容的时候,我们通常用第二种(不另起行)的方式;|符号多用在处理多行文本的时候。
配置Bootstrap
下面我们把Bootstrap加入到页面中(我们这里使用的是Bootstrap v4.0.0-alpha.3)。如下修改layout.pug文件:
block variables - const page_title = "Default Title";doctype htmlhtml(lang="en") head // use Unicode meta(charset="utf-8") // force IE to use the lastest rendering engine meta(http-equiv="X-UA-Compatible", content="IE=edge") // force browser to scale the app to the size of window space available meta(name="viewport", content="width=device-width, initial-scale=1") block title title= page_title block stylesheets link(rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.2/css/bootstrap.min.css", integrity="sha384-y3tfxAZXuh4HwSYylfB+J125MxIs6mR5FOHamPBG064zB+AFeWH94NdvaCBm8qnd", crossorigin="anonymous") // bring support for HTML5 and CSS3 to old IEs body block header block content block footer // 注意要先添加jQuery,然后再添加Bootstrap的JS文件 block javascripts script(src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js") script(src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.2/js/bootstrap.min.js", integrity="sha384-vZ2WRJMwsjRMW/8U7i6PWi6AlO1L79snBrmgiDpgIWJ82z8eA5lenwvxbMV1PAh7", crossorigin="anonymous")
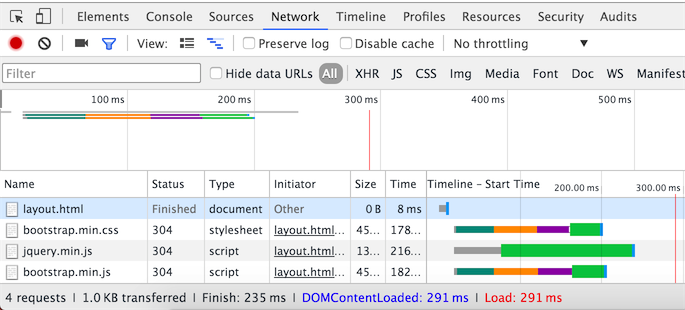
编译后,用Chrome打开,页面上没有任何内容。然而右键打开Inspect,在Network标签页下可以检查各文件是否载入成功。(会有错误提示缺少一个库,是Bootstrap工具提示的依赖包,这里并没有影响,请忽略。)

回到layout.pug文件。首先要注意的是head中的三个meta元素。第一个设定了该页面的字符集。第二个强迫IE浏览器使用最新的渲染模式。第三个最重要,它是Bootstrap实现响应式(responsive)网页的关键,必须出现在靠前的位置;它定义了网页的视口(),也就是页面的可视范围,告诉浏览器如何控制页面的维度和缩放,允许网页辨认进而响应设备/浏览器的宽度。
第二个值得注意的是head最后的那一段条件注释(conditional comment)和导入的JS文件。这一段代码的目的,正如注释所讲,是为了使IE8及更老的版本能够支持HTML5和CSS3的特性。
另外四个Pug的语法点:
- Pug文件中可以直接写HTML语句
- Pug文件中可以写
//形式的注释,会编译成HTML式的注释。如果不想编译某段注释,则可以使用unbuffered comment,只需用//-打头就行。不过Pug没有语法支持条件注释,这也是那段代码直接用HTML语句的原因。详见 - Pug中可以带JavaScript语句,例如上面定义常量
page_title的语句。这种以-打头的代码也是unbuffered,编译时不会往HTML文件中写入该表达式的值。而需要往HTML文件中写入JavaScript表达式的值时,则需要以=打头(例如上面代码中的title= page_title,这里请勿与编程语言中的赋值搞混淆)。详见 - Pug中的“代码复用”:该功能主要由两个关键词来使用
block和extends。block关键词用来定义一个可以覆写/扩充的代码块,例如上面我们定义了七个这样的代码块,有的已经有内容,有的完全是空的。而复用已有的代码、覆写/扩充block代码块则需要用到extends。下面马上给出相关示例。
在views下新建index.pug文件,其内容为:
//- 复用layout.pug的代码,可以省略后缀名(注意这是条unbuffered comment)extends ./layout//- 覆写variables代码块block variables - const page_title = "Homepage"; - const site_name = "Bootstrap Grid System"//- 覆写header代码块block header h1= site_name//- 其他代码块保持原样
编译该文件:
$ pug views/index.pug --pretty
用文本编辑器打开生成的index.html文件,可以看到layout.pug中所有的内容都包含在内,并且我们覆写的内容也在。如果用Chrome打开该文件,则可看到(注意标签页上的名字):

Bootstrap栅格系统
Bootstrap是用来创造响应式(responsive)和移动端优先(mobile-first)网站/应用的。而其核心就是栅格系统(Grid System)。
直接来看代码。打开views/index.pug文件,将其内容修改为:
//- 复用layout.pug的代码,可以省略后缀名(注意这是条unbuffered comment)extends ./layout//- 覆写variables代码块block variables - const page_title = "Homepage"; - const site_name = "Bootstrap Grid System"//- 扩充stylesheetsappend stylesheets link(rel="stylesheet", href="../css/mystyle.css")//- 覆写header代码块block header h1= site_name//- 覆写contentblock content .container .row - for (var i = 0; i < 12; i++) .col-xs-6.col-sm-4.col-md-2.col-lg-1.col-content(class= "col"+i) p= i
然后,终于轮到Stylus一展身手。在styl下新建mystyle.styl文件,其内容为:
colors = aqua blue fuchsia green lime maroon navy olive purple red teal yellowfor color, i in colors .col{i} background: color.col-content min-height: 50px text-align: center font-size: 25px 运行下面的命令来编译CSS文件:
$ stylus styl/mystyle.styl --out css
打开编译好的文件css/mystyle.css,可以看到上面短短几行代码能帮我们完成大量的重复性工作。这就是Stylus的强大之处。
还可以让Stylus来监视上面的文件并自动编译:
$ stylus --watch styl/mystyle.styl --out css
注意这不会启用后台进程而是会占用命令行进程。所以可以专门开一个命令行窗口来干这个事。
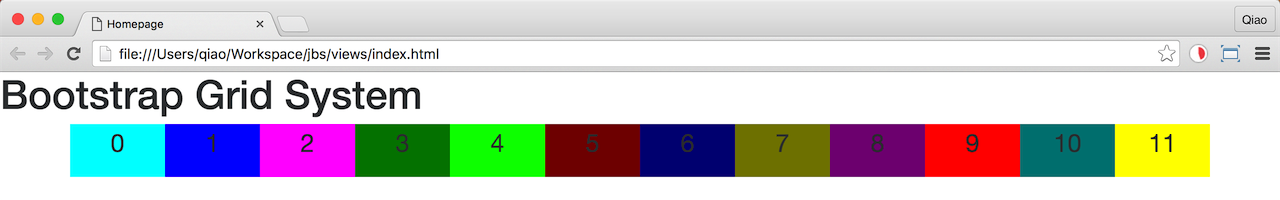
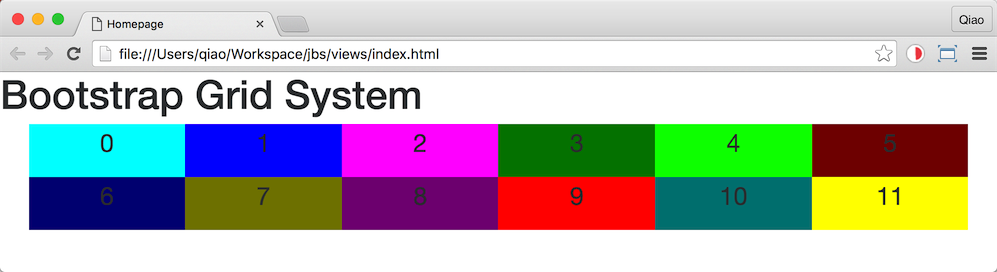
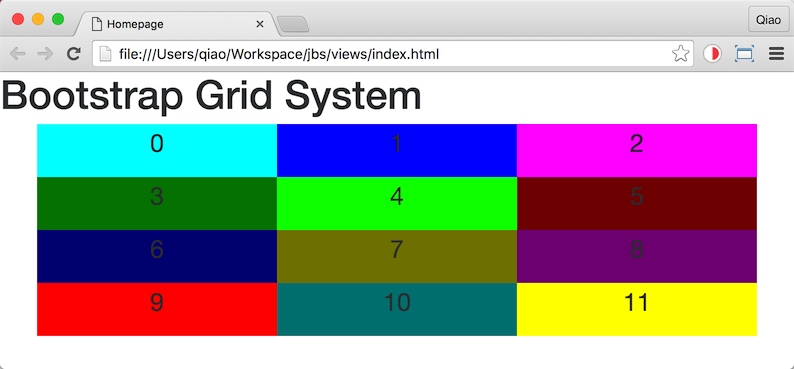
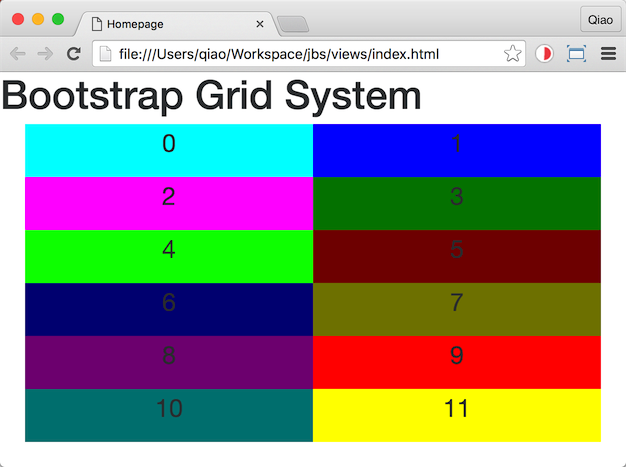
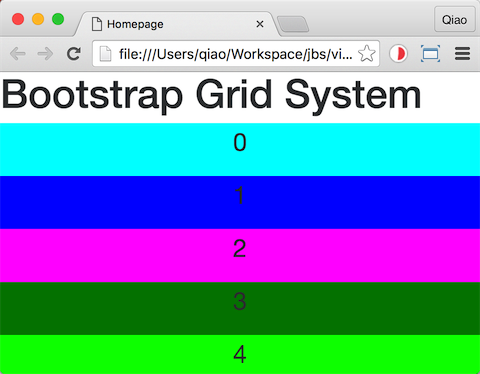
然后编译index.pug成index.html,在Chrome里打开,可以看到我们创建了十二个色块。由宽到窄改变Chrome的宽度,可以看到色块排列的方式会从一行排开,变到两行六列,变到四行三列,最终变为六行两列(注意不同排列方式的个数),响应不同尺寸的视口。





这里推荐Chrome的一个插件:。有了它改变浏览器的大小将会特别方便与准确,利于开发针对各种设备的网页/应用。
下面来简单说说上面的代码里涉及到的知识点。
首先来看index.pug中新加的这段代码:
//- 覆写contentblock content .container .row - for (var i = 0; i < 12; i++) .col-xs-12.col-sm-6.col-md-4.col-lg-2.col-xl-1.col-content(class= "col"+i) p= i
其编译而成的HTML代码为:
0
1
...2
要说明的第一点,由于div是最经常使用的元素,所以Pug以它为默认元素,如果不特别说明(省略不写)的话,默认创建一个div元素。而.container,.row,.col-**等等,都是Pug利用jQuery的选择器语法来表示该元素的类(class)属性。
在HTML页面使用Bootstrap主要是依靠给元素附上Bootstrap预定义的CSS类(class),比如上面的views/index.pug文件里的.container、.row、.col-**等等(但col-content和col1~col12是我们自己定义的类,与Bootstrap无关)。
Bootstrap的栅格系统通常是下面结构:
...
Bootstrap推荐把所有的栅格系统的行和列都写在一个container下面。好处是方便为设定总宽度和对准方式等等。所以当你看到.container的元素时就可以简单地理解为:这个元素以及其下所有元素代表的页面内容将会按照视口的宽度而改变排列显示方式。
container下面会有若干行(.row)。所有的行都会与该container等宽,也就是占据所有的宽度,也就是说行与行之间一定是上下层垒的。前面说到,Bootstrap会把每一行都十二等分,然后按照设定的比例分配给不同的列元素,例如.col-sm-2,那么这里的sm什么的到底是什么意思呢?
Bootstrap 4把视口的宽度分为5类,如下表所示:
名称 | 宽度 | 情景 | 代码 --|---|-- | -- 超小 | < 544px |小屏幕手机竖放 | xs (for extra small) 小 | >= 544px |手机竖放 | sm (for small) 中等 | >= 768px |手机横放;平板竖放 |md (for medium) 大| >= 992px |平板横放;笔记本 | lg (for large) 超大| >= 1200px |显示器| xl (for extra large)
col-sm-2的意思就是,当视口是sm的时候(比如竖放的手机),那么这个列元素的宽度将占据其所在行的六分之一(2/12)。所以上面的代码里<div class="col-xs-12 col-sm-6 col-md-4 col-lg-2 col-xl-1">就意味着,这个元素在从小到大四个等级的视口里将依次占据所在行的全部、二分之一、三分之一、六分之一和十二分之一。
另外一提,上表中的那四个宽度:544px,768px,992px,1200px称为响应变化点(responsive breakpoint),或者简称为响应点。有了这个概念,我们就可以讨论很多细节了。比如说Bootstrap4里有两种container,一种是我们上面使用的.container,叫做固定宽度container,它的max-width属性只在越过响应点时才发生改变;另一种是.container-fluid,其宽度一直与视口宽度相等。
结语
以上就是本篇入门笔记的全部内容。注意还有很多代码中涉及到的细节,我们这里都没有提到,比如说Pug里为元素设定类属性的不同的方法,以及Stylus的语法等等。这些都留给读者自行查阅相关文档或其他教程。